Auth Code Flow With PKCE
The authentication procedures detailed in this documentation are for Auth0 API keys. For more information on API keys and formats, click here.
Auth Code Flow with Proof Key for Code Exchange (PKCE)
The Auth Code Flow with PKCE is not the default authentication flow. To request this authorization method, please contact Client Experience. The Authorization Code with PKCE flow is available for public clients (e.g., native and single-page applications) due to additional security concerns not addressed by the standard Authorization Code Flow. The PKCE-enhanced Authorization Code Flow introduces a secret created by the calling application that can be verified by the authorization server; this secret is called the Code Verifier. Additionally, the calling app creates a transform value of the Code Verifier called the Code Challenge and sends this value over HTTPS to retrieve an Authorization Code. This way, a malicious attacker can only intercept the Authorization Code, and cannot exchange it for a token without the Code Verifier.
Generic Implementation Guide
Because the PKCE-enhanced Authorization Code Flow builds upon the standard Authorization Code Flow, the steps are very similar.
Step-by-Step
1. Redirect user for authentication/authorization
The client application will route the end-user to our authorization URL. The only difference in this step versus the standard Authorization Code Flow is the generation and submission of the hashed code_challenge.
Authorization URL:
https://signin.tradestation.com/authorize
Query string parameters:
| Parameter | Required/Optional | Value |
|---|---|---|
response_type | required | Set this to code. |
client_id | required | The client application’s API Key. |
audience | required | Set this to https://api.tradestation.com. |
redirect_uri | required | The redirect_uri of your application. This must be included in the list of Callback URLs that your API Key is configured with (contact Client Experience if you need to add your URL). Allowed Callback URLs are:
|
scope | required | A space-separated list of scopes (case sensitive). openid scope is always required. offline_access is required for Refresh Tokens. Example: openid profile offline_access MarketData ReadAccount Trade. See Scopes for more information. |
state | recommended | An opaque arbitrary alphanumeric string value included in the initial request that we include when redirecting back to your app. This can be used to prevent cross-site request forgery attacks. |
code_challenge | required | The hashed value of the code_verifier. The code_verifier is a random string between 43-128 characters long and should be hashed via the SHA-256 hashing method. |
code_challenge_method | required | The hashing method used (S256). |
prompt | optional | When prompt=login is provided, navigating to the sign-in URL will always display a login screen. Without it, the flow may skip the login screen and redirect to the redirect_uri if browser session data reports a previously authenticated (signed-in) session. |
Example Authorization URL:
The URL is shown on multiple lines for readability, but must be entered in a browser as a single unbroken line.
https://signin.tradestation.com/authorize?
response_type=code&
client_id=YOUR_CLIENT_ID&
redirect_uri=http://localhost:8080&
audience=https://api.tradestation.com&
state=STATE&
scope=openid offline_access profile MarketData ReadAccount Trade Matrix OptionSpreads&
code_challenge=MChCW5vD-3h03HMGFZYskOSTir7II_MMTb8a9rJNhnI&
code_challenge_method=S256
The URL will take you to a TradeStation login page.
2. Client logs in with TradeStation credentials (TradeStation username and password)
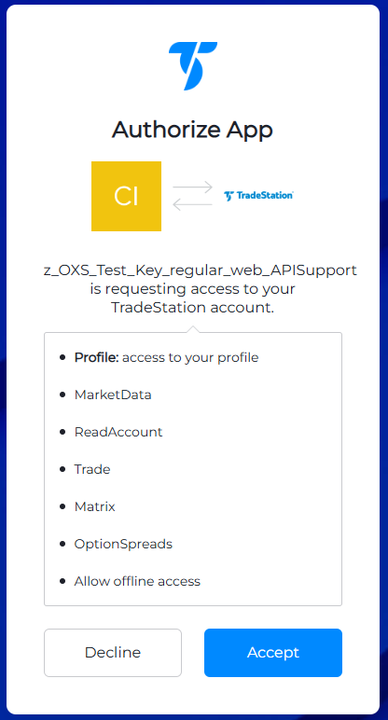
Upon logging in with TradeStation credentials, a dialog is presented for the user to allow or not allow the application to make API requests on their behalf. This dialog will be displayed each time the client logs in.
If a localhost redirect_uri is used (e.g., http://localhost, http://localhost:3000), you may see a 2nd consent dialog if it is the first login or access was previously denied. Once consent is approved with this dialog, it will not be displayed again with subsequent logins (API key/login combination) unless the requested scopes are different.
Consent dialog displayed when logging in regardless of redirect_uri:

APPROVED. If authorization is granted, authorization will proceed and the authorization code is returned as part of the redirect_uri (see below).
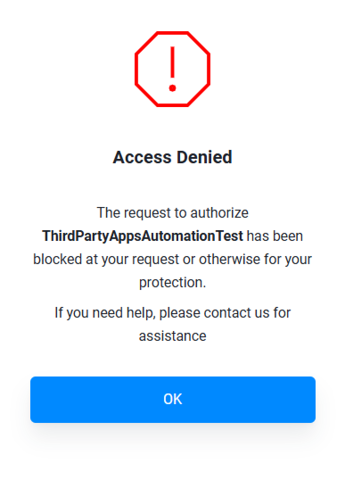
DECLINED. If authorization is declined, a dialog is displayed:

When the user clicks “OK” on the dialog, the request is directed back to the redirect_uri with the following error in the browser address bar.
http://example.com/?error=access_denied&error_description=User%20declined%20authorization
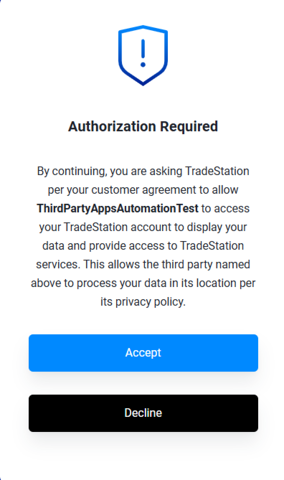
As noted above, a 2nd authorization dialog may appear when using a localhost redirect_uri:

ACCEPT. If authorization is granted, authorization will proceed and the authorization code is returned as part of the redirect_uri (see below).
DECLINE. If authorization is declined, the request is directed back to the redirect_uri with the following error in the browser address bar:
http://localhost:8080/?error=access_denied&error_description=User%20did%20not%20authorize%20the%20request
If the user authorizes the application to make API requests on their behalf, continue following the steps below.
3. Client receives Authorization Code
Upon successful authentication, the user agent (browser) will be redirected to the URL provided, which will include an Authorization code in the query string.
The number of characters in the Authorization Code is variable (not fixed-length).
Example Redirect:
HTTP/1.1 302 Found
Location: http://localhost:8080?code=AUTHORIZATION_CODE&state=xyzABC123
4. Exchange Authorization Code for Access Token, ID Token and Refresh Token
The Client uses the Authorization Code to request an Access Token, ID Token and Refresh Token via the
/oauth/token endpoint using the authorization_code grant type. The only difference in this step versus the standard Authorization Code Flow is the submission of the original code_verifier string which was used to generate the hashed code_challenge. The authentication server uses this PKCE process instead of a client_secret to secure the requests.
The number of characters in the Access Token is variable (not fixed-length).
This exchange is done via a POST request and the content-type header should be set to application/x-www-form-urlencoded.
Token URL:
https://signin.tradestation.com/oauth/token
Parameters:
| Parameter | Required/Optional | Value |
|---|---|---|
grant_type | required | Set this to authorization_code. |
client_id | required | The client application’s API Key. |
code | required | authorization_code from the previous step. |
redirect_uri | required | The redirect_uri of your app. |
code_verifier | required | The random string between 43-128 characters long that was hashed to create the code_challenge. |
Example Request
curl --request POST \
--url 'https://signin.tradestation.com/oauth/token' \
--header 'content-type: application/x-www-form-urlencoded' \
--data 'grant_type=authorization_code' \
--data 'client_id=YOUR_CLIENT_ID' \
--data 'code=YOUR_AUTHORIZATION_CODE' \
--data 'redirect_uri=http://localhost:8080' \
--data 'code_verifier=5d2309e5bb73b864f989753887fe52f79ce5270395e25862da6940d5'
Example Response
{
"access_token": "eGlhc2xv...MHJMaA",
"refresh_token": "eGlhc2xv...wGVFPQ",
"id_token": "vozT2Ix...wGVFPQ",
"token_type": "Bearer",
"scope": "openid profile MarketData ReadAccount Trade offline_access",
"expires_in": 1200,
}
ID tokens are used in token-based authentication to cache user profile information and provide it to a client application, thereby providing better performance and experience. The application receives an ID Token after a user successfully authenticates, then consumes the ID token and extracts user information from it, which it can then use to personalize the user's experience. ID Tokens are JSON web tokens (JWT) that will need to be decoded in order to extract the user information for use in your application. Please see the Other Relevant Scopes Table on the Scopes page to learn more about configuring the ID Token.
Access Tokens are set to expire after 20 minutes. Please visit the Refresh Tokens page to learn about using Refresh Tokens to renew your Access Token.
Auth0 Implementation Guide
For easy implementation, you can follow one of Auth0's Native Application Quickstarts or Single-Page Quickstarts. You can also choose from their list of SDK's below, which all handle the PKCE logic:
Step-by-Step
The user clicks Login within the application.
Auth0's SDK creates a cryptographically-random code_verifier and from this generates a code_challenge.
Auth0's SDK redirects the user to the Auth0 Authorization Server (/authorize endpoint) along with the code_challenge.
Your Auth0 Authorization Server redirects the user to the login and authorization prompt.
The user authenticates using one of the configured login options and may see a consent page listing the permissions Auth0 will give to the application.
Your Auth0 Authorization Server stores the code_challenge and redirects the user back to the application with an authorization code, which is good for one use.
Auth0's SDK sends this code and the code_verifier (created in step 2) to the Auth0 Authorization Server (/oauth/token endpoint).
Your Auth0 Authorization Server verifies the code_challenge and code_verifier.
Your Auth0 Authorization Server responds with an ID Token and Access Token (and optionally, a Refresh Token).
Your application can use the Access Token to call an API to access information about the user.
The API responds with requested data.